PageLayout
Quickstart Examples
Introduction
Go directly to Examples Short Schematic Layout ExamplesAlthough many more details about the PageLayout layout manager are available in the tutorial, the examples that follow may be sufficient for getting started, at least for simpler applications.
Any GUI that can be modeled as an appropriately aligned column, row, or grid of components or gaps or, recursively, of other rows, columns or grids can be easily constructed and managed by PageLayout. The tutorial provides a summary of the algorithm for the layout and of the API that allows you to construct these objects and manipulate their contents.
The class EasyCell provides static cover methods for the various constructors of the row, column and grid objects that make it convenient to use the PageLayout API. The main methods of interest are:
- Row row(Object... objects), to create a horizontal row of components or cells (i.e. rows, columns, or grids).
- Row row(int horizontalAlignment, int verticalAlignment,Object... objects), to create a horizontal row of components or cells with specified alignments (left, justified, right or none for horizontal alignment, and top, justified, bottom or none for vertical alignment).
- Column column(Object... objects), to create a vertical column of components or cells.
- Column column(int horizontalAlignment, int verticalAlignment, Object... objects) to create a vertical column of components or cells with specified alignments.
- CellGrid grid(Object... objects) to create a grid of components or cells.
Once the components have been laid out in an arrangement of nested rows, columns and grids by means of these methods, the createLayout method of the top level row, column or grid should be called to create the layout for use by Swing.
Obviously, the compiler will allow you to use any Java object in the lists of objects that are used as inputs to the methods listed above. However, the types of the objects are checked at run-time, and an IllegalArgumentException will be thrown if any of the Object arguments is not one of the following types (or of the type that extends one of these types or their subclasses) :
The Gap objects can be constructed by calling one of the following methods:
- hgap(int) for fixed horizontal gap,
- hgap(int, int, int) for flexible horizontal gap,
- vgap(int) for fixed vertical gap,
- vgap(int, int, int) for flexible vertical gap,
Note that there is no need for introducing gaps for the purpose of alignment of components as is the requirement for some other layout managers.
ThePanelCell objects are needed only if it is necessary to use a child component which itself is a container that contains other components
whose layout is to be managed by PageLayout. With many other layout managers, it is necessary to use panels in order to overcome some limitations of those managers, but the introduction of panels just for the purposes of layout is not necessary for PageLayout.
For the method grid, that can be used to create grids, the following methods are useful:
- span or hspan should be used to specify that a cell/component span more than one column in a row,
- vspan should be used to specify that a cell/component span more than one row in a column,
- skip should be used to specify an empty column in a row of the grid, and
- eol should be used to specify the termination of a row in the grid and the beginning of the next.
What follows is a set of examples that illustrate the use of the various methods of EasyCell summarized above. The programs also use some methods of the class Cell to impose size constraints.
(All the examples given below assume that the static methods and constants of the class EasyCell have been appropriately imported by using the import static pagelayout.EasyCell.* statement.)
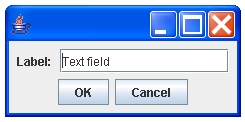
First Example

//Layout code
Column topLevel=column(row(none,center,label,text),
row(center,none,ok,cancel ));
// Create the layout
topLevel.createLayout(container);
//Detailed code
// use import static pagelayout.EasyCell.* for import.
// Create components
JFrame frame=new JFrame();
Container container=frame.getContentPane();
JTextField text=new JTextField("Text field",15);
JLabel label=new JLabel("Label: ");
JButton ok= new JButton("OK");
JButton cancel= new JButton("Cancel");
// Top Row
Column topLevel=column(row(none,center,label,text),
row(center,none,ok,cancel ));
// Create the layout
topLevel.createLayout(container);
frame.pack();
frame.show();
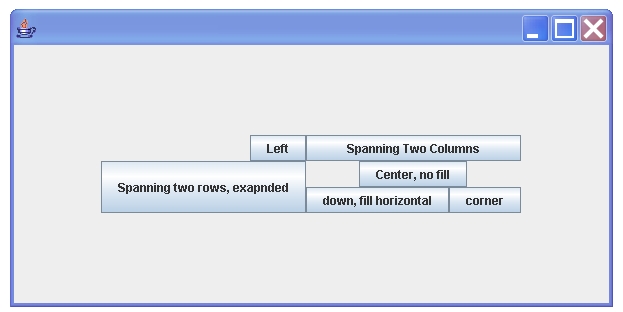
A Grid of Buttons

// Layout code
// Create the layout.
Cell topLevel
=column(center,center,
grid( row(right,none,leftButton), spantwocolumns, span(), eol(),
spantworows, row(center,none,centernofill), span(), eol(),
vspan(), downfillhoriz, corner));
// Make the required component sizes to be flexible.
topLevel.setFixedWidth(false,downfillhoriz,spantwocolumns);
topLevel.setFixedHeight(false,spantworows);
// Set the component gaps to be zero
topLevel.setComponentGaps(0,0);
// Set the size of the grid to be fixed
// after the components are laid out.
topLevel.setFixedWidth(true,grid);
topLevel.setFixedHeight(true,grid);
// Create the layout.
topLevel.createLayout(container)
JFrame frame=new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container container=frame.getContentPane();
// Create components
JButton leftButton=new JButton("Left");
JButton spantwocolumns=new JButton("Spanning Two Columns");
JButton spantworows=new JButton("Spanning two rows, expanded");
JButton centernofill=new JButton("Center, no fill");
JButton downfillhoriz=new JButton("Down, fill horizontal");
JButton corner=new JButton("Corner");
// Create the layout.
Cell topLevel=
column(center,center,
grid( row(right,none,leftButton), spantwocolumns, span(), eol(),
spantworows, row(center,none,centernofill), span(), eol(),
vspan(), downfillhoriz, corner));
// Make the required component sizes to be flexible.
topLevel.setFixedWidth(false,downfillhoriz,spantwocolumns);
topLevel.setFixedHeight(false,spantworows);
// Set the component gaps to be zero
topLevel.setComponentGaps(0,0);
// Set the size of the grid to be fixed
// after the components are laid out.
topLevel.setFixedWidth(true,grid);
topLevel.setFixedHeight(true,grid);
// Create the layout.
topLevel.createLayout(container)
// pack and show
frame.pack();
frame.show();
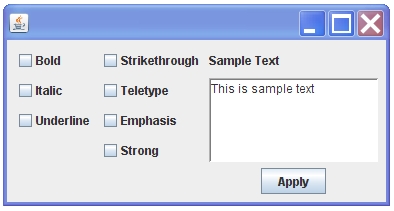
A Baseline Alignment Example

// Layout code
CellGrid cellgrid=
grid( bold, strikeThrough, sampleText, eol(),
italic, teletype, column(center,none,textArea,apply), eol(),
underline, emphasis, vspan(), eol(),
skip(), strong, vspan());
// Baseline alignment of the components in the first row.
cellgrid.alignBaseline(bold,strikeThrough,sampleText);
// Create layout.
cellgrid.createLayout(container);
// Detailed code
JFrame frame=new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container container=frame.getContentPane();
// Create components
JCheckBox bold=new JCheckBox("Bold");
JCheckBox italic=new JCheckBox("Italic");
JCheckBox underline=new JCheckBox("Underline");
JCheckBox strikeThrough=new JCheckBox("Strikethrough");
JCheckBox teletype=new JCheckBox("Teletype");
JCheckBox emphasis=new JCheckBox("Emphasis");
JCheckBox strong=new JCheckBox("Strong");
JLabel sampleText=new JLabel("Sample Text");
JButton apply=new JButton("Apply");
JTextArea textArea=new JTextArea("This is sample text");
textArea.setRows(5);
textArea.setColumns(15);
textArea.setBorder(BorderFactory.createLoweredBevelBorder());
CellGrid cellgrid=
grid( bold, strikeThrough, sampleText, eol(),
italic, teletype, column(center,none,textArea,apply), eol(),
underline, emphasis, vspan(), eol(),
skip(), strong, vspan());
// Baseline alignment of the components in the first row.
cellgrid.alignBaseline(bold,strikeThrough,sampleText);
// Create layout.
cellgrid.createLayout(container);
frame.pack();
frame.setSize(frame.getPreferredSize());
frame.show();
An Advanced Example

// Layout code CellGrid cellgrid=grid( dogName, dogNameEditor, span(), eol(), breed, combo, row(center,center,categories),eol(), photo, imagePanel, list, eol(), row(hgap(20),browse), vspan(), vspan(), eol(), row(hgap(20),delete), vspan(), vspan(), eol(), ownerInfoPanelCell(), span(), vspan(), eol(), row(right,center,enter),span(), span()); // Size constraints cellgrid.linkWidth(categories,2,list); cellgrid.linkWidth(browse,1,delete); // Fix the combo box height cellgrid.setFixedHeight(true,combo); // Make the list expandible in both directions. cellgrid.setFixedWidth(false,list); cellgrid.setFixedHeight(false,list); // Baseline alignments cellgrid.alignBaseline(dogName,dogNameEditor); cellgrid.alignBaseline(breed,combo,categories); // Create the layout cellgrid.createLayout(container);
Creation of OfficeInfoPanel for the grid shown above Cell gridcell=grid(name,nameEditor,eol(), phone, phoneEditor); // Baseline alignment gridcell.alignBaseline(name,nameEditor); gridcell.alignBaseline(phone,phoneEditor); // Create and return the panel cell return new PanelCell(panel,gridcell);
// Utility function for creating a JTextField with border
public static JTextField createTextField(String text,int len)
{
JTextField ed=new JTextField(text,len);
ed.setBorder(BorderFactory.createLoweredBevelBorder());
return ed;
}
public static PanelCell ownerInfoPanelCell()
{
// Create the cell for owner info editors
// The panel
JPanel panel=new JPanel();
Border border=BorderFactory.createEtchedBorder();
border=BorderFactory.createTitledBorder(border,"Owner Info");
panel.setBorder(border);
// Create components
JLabel name=new JLabel("Name");
JLabel phone=new JLabel("Phone");
JTextField nameEditor=createTextField("Jane Doe",10);
JTextField phoneEditor=createTextField("555-3245",10);
Cell gridcell=grid(name,nameEditor,eol(),
phone, phoneEditor);
// Baseline alignment
gridcell.alignBaseline(name,nameEditor);
gridcell.alignBaseline(phone,phoneEditor);
// Create and return the panel cell
return new PanelCell(panel,gridcell);
}
public static String [] breedCategories= {
"Best of Breed", "Prettiest Female", "Handsomest Male",
"Best Dressed", "Fluffiest Ears", "Most Colors",
"Best Performer", "Loudest Bark", "Best Behaved",
"Prettiest Eyes", "Most Hair", "Longest Tail",
"Cutest Trick"};
public static String [] breeds=
{"Collie", "Pitbull", "Poodle", "Scottie"};
public static void createGUI()
{
JFrame frame=new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container container=frame.getContentPane();
// Create Components
JComboBox combo=new JComboBox(breeds);
JLabel dogName=new JLabel("Dog's Name");
JTextField dogNameEditor=createTextField("Fifi",20);
JLabel breed=new JLabel("Breed");
JLabel photo=new JLabel("Photo");
JLabel categories=new JLabel("Categories");
JButton browse=new JButton("Browse..");
JButton delete=new JButton("Delete");
JButton enter=new JButton("Enter");
JPanel imagePanel=new JPanel();
imagePanel.setBackground(new Color(200,200,255));
imagePanel.setBorder(BorderFactory.createLoweredBevelBorder());
JList list=new JList(breedCategories);
list.setBorder(BorderFactory.createLoweredBevelBorder());
list.setBackground(Color.white);
list.setVisibleRowCount(100);
CellGrid cellgrid=
grid(dogName, dogNameEditor,span(),
eol(),
breed, combo, row(center,center,categories),
eol(),
photo, imagePanel, list,
eol(),
row(hgap(20),browse), vspan(), vspan(),
eol(),
row(hgap(20),delete), vspan(), vspan(),
eol(),
ownerInfoPanelCell(), span(), vspan(),
eol(),
row(right,center,enter),span(),span());
// Size constraints
cellgrid.linkWidth(categories,2,list);
cellgrid.linkWidth(browse,1,delete);
// Fix the combo box height
cellgrid.setFixedHeight(true,combo);
// Make the list expandible in both directions.
cellgrid.setFixedWidth(false,list);
cellgrid.setFixedHeight(false,list);
// Baseline alignments
cellgrid.alignBaseline(dogName,dogNameEditor);
cellgrid.alignBaseline(breed,combo,categories);
// Create the layout
cellgrid.createLayout(container);
frame.pack();
frame.setSize(frame.getPreferredSize());
frame.setVisible(true);
}